Generate HTML
After you have created an account, set up your department(s) and operator(s), you will be ready to grab our snippet of HTML to be placed on your website.
The HTML is found in your Account Dashboard under Setup > Generate HTML.

Once you get to this area, there are several options to take note of:
HTML Options
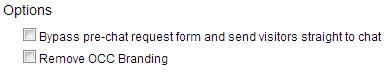
You'll see a couple options available to your account right at the top:
Bypass pre-chat request form and send visitors straight to chat - Mark this checkbox if you wish for visitors to not fill out the predefined chat form with their basic information. By default, the chat request form shows 3 fields: Name, Email and Question. Note that if this box is checked, you will not be able to receive and reply to missed chat requests as no visitor information can be captured!
Remove OCC Branding - Mark this checkbox to remove the OCC branding text that is automatically located below the OCC logo. This option is only available to Premium & Enterprise Versions. Free users may not remove the OCC branding text.

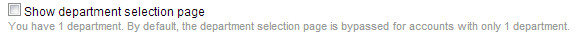
Accounts with just 1 department will also see 1 more option:
Show department selection page - Since there is only 1 department in the account, the code is automatically generated for just this department, skipping the department selection page. If you plan on adding more departments, you may want to select this option to show the department selection page. This page can be customized and previewed under Setup > Design Customization > Department Selection Page.

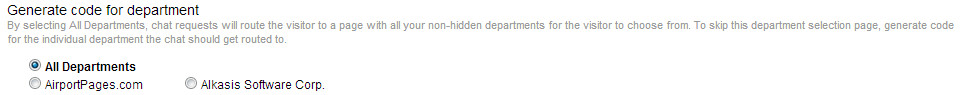
Generate code for department
If there is more than 1 department added into the account, you will see another area below the Options, Generate code for department. With this option, you can add department-specific code to specific areas of your site or for your different websites.
Select the department you want to generate the code for and new HTML will appear in the boxes below. To generate the code for all departments and show the department selection page, click All Departments.
Code Type
We offer 6 different types of code.
For most sites, we recommend using the box on top which is the most fully featured version of our code, enabling chat requests and visitor monitoring.
To grab the code click Copy to Clipboard on the type you require for your site:
Chat Requests & Visitor Monitoring (Recommended) - This is the code you will most likely use. It uses JavaScript to update your status on the website and allows visitor monitoring, chat requests and all of our other features. Please read this note on visitor monitoring and co-browsing if you find something is not working correctly with these features.
Chat Requests Only (JavaScript Disabled) - This is a more stripped down version of our HTML, specifically made for JavaScript-disabled pages and high traffic sites. Many features are unavailable with this version including visitor tracking, chat invites and co-browsing.
Direct Link - This is just a simple, short direct link to your chat. You can use this on your twitter, facebook, LinkedIn, Ebay or other page that just needs a simple link to go directly to chat. Many features are unavailable with this version including visitor tracking, chat invites and co-browsing.
Email Signature - This is a specialized code for your email signature. HTML must be enabled in your email for this to appear correctly. If you do not have HTML enabled in your email client, use the direct link version for your email signature. Many features are unavailable with this version including visitor tracking, chat invites and co-browsing.
Visitor Monitoring Only - This code is to monitor visitors to your site and chats are disabled. There will be no chat icon placed on your site and no chat requests can be made.
Compact HTML/Mobile Pages - This is a more compact version of our HTML that is used primarily for mini websites. This version of the code also has many features that are unavailable including visitor tracking, chat invites and co-browsing.